Honkarakenne Oyj on laadustaan ja innovaatioistaan tunnettu suomalainen hirsitalojen valmistaja. Honka on nykyään maailmanlaajuinen brändi, jonka hirsitaloja myydään eniten maailmassa. Taloissa yhdistyvät laadukkuus, suomalainen design, innovatiivinen teknologia ja jatkuva kehittyminen.
Hongan sivusto tarvitsi ilmeen uudistusta sekä käyttökokemuksen parantamista. Sivustolla on runsaasti sisältöä, mikä toi haasteita sisällön löydettävyyden sekä käytettävyyden suhteen. Tärkeää oli myös mobiilikäyttökokemuksen parantaminen.
Hongan sivusto on globaali ja maasivustoja on yli 30. Oli siis tärkeää, että uudistukset päivittyisivät luontevasti eri maiden sivustoille ilman koko sisällön uusimista ja uudet elementit voitaisiin ottaa käyttöön vähitellen. Honka tarvitsi myös mahdollisimman laajan Style Guiden, joka auttaisi viemään muutokset läpi koko globaalin verkkopalvelun.

Toteutus
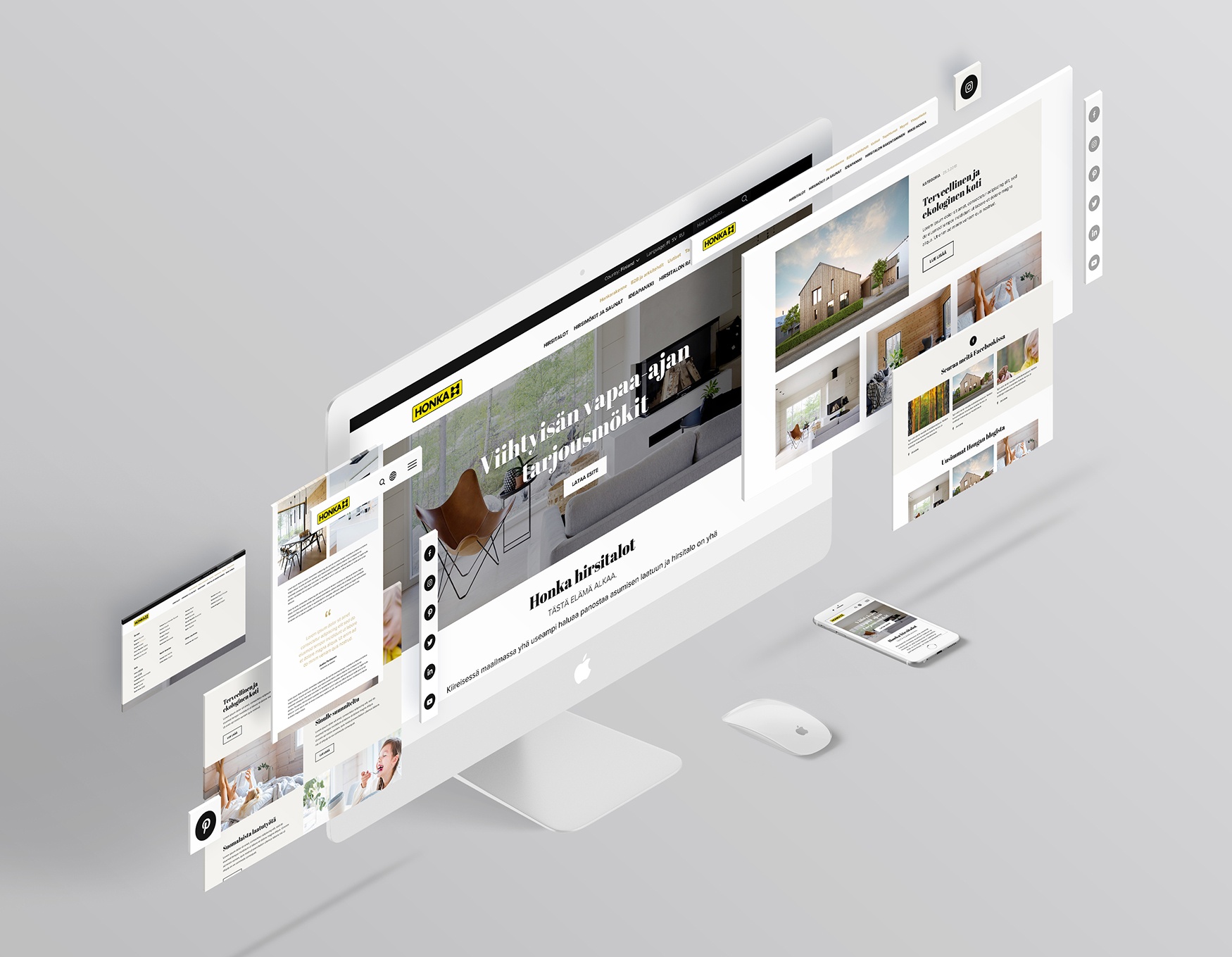
Halusimme tuoda Hongasta huokuvaa laadukkuutta myös verkkosivustolle. Lähdimme liikkeelle workshopeilla, joissa pureuduimme ongelmiin asiakkaan kanssa. Workshoppien perusteella teimme uuden modernimman ulkoasusuunnitelman sekä paransimme navigointia ja koko käyttöliittymää. Loimme sivustolle uusia sivupohjia, yhdenmukaistimme kirjasintyylejä ja UI-elementtejä sekä toimme Hongan näyttävät kuvat sekä sosiaalisen median näyttävämmin esille.
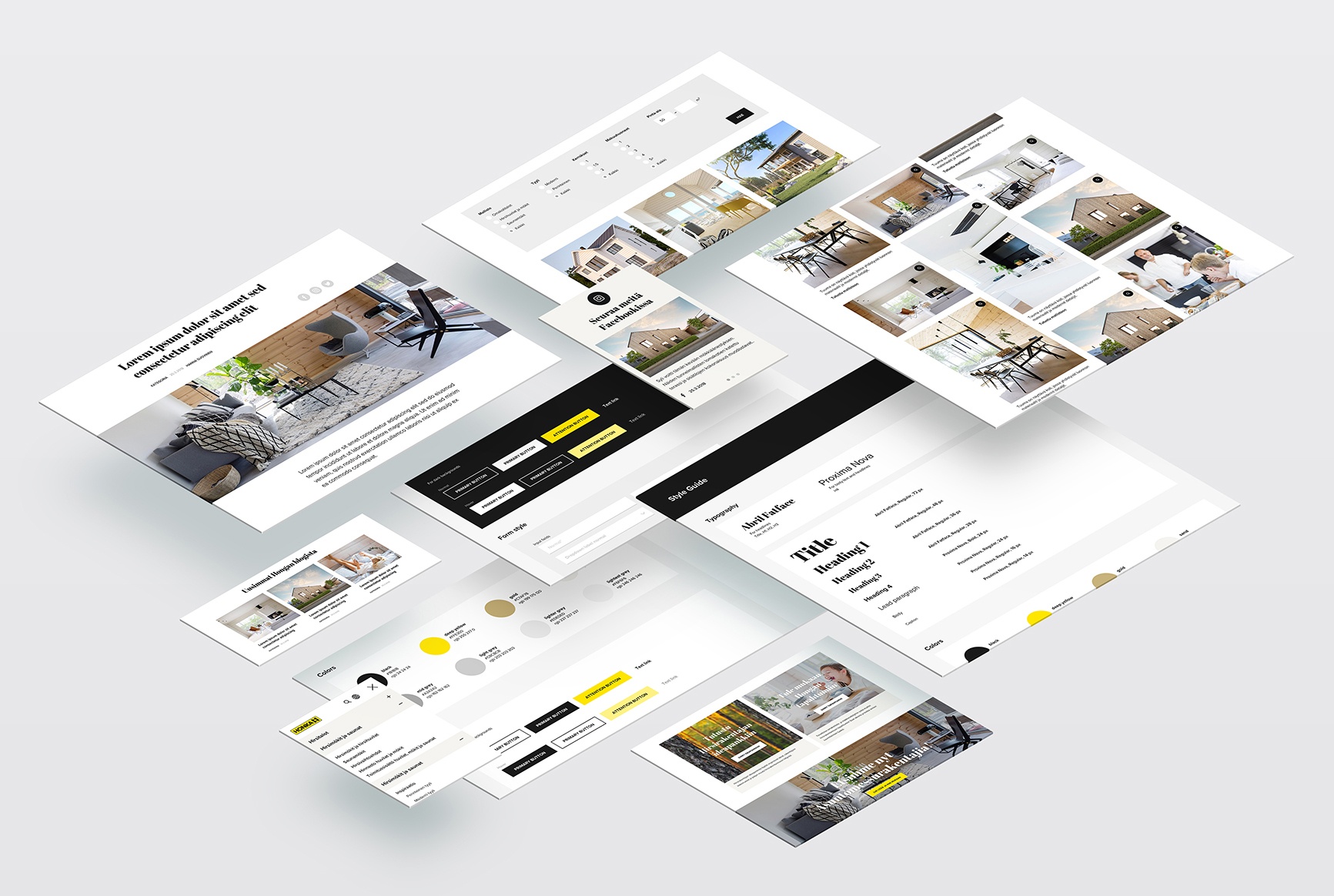
Teimme myös kattavan Style Guiden, jotta tekninen kehitys olisi mahdollisimman helppoa sen perusteella. Style Guide helpottaa jatkossa myös muiden maiden ylläpitäjiä ja toimii perustana jatkokehitykselle. Style Guidessa määritellään muun muassa fontit, fonttikoot, painikkeiden tyylit, erilaisten nostojen ja UI-elementtien tyylit ja värit.
– Projekti oli mielenkiintoinen itselle suunnittelijana, koska seuraan talotrendejä ja sisustamista ja suunnitelmissa olisi tulevaisuudessa oma mökki meren rannalla. Näin ollen oli mahtavaa päästä työskentelemään Hongan kaltaisen asiakaan kanssa. Projekti oli myös haastava, koska suuri määrä vanhaa sisältöä oli otettava huomioon, mutta suoriuduimme siitä hyvin ja jatkamme sivuston kehittämistä entistä paremmaksi, kertoo Granon Visual Designer Tanja Hammaren.
Tekninen toteutus tehtiin vanhan WordPress-toteutuksen päälle niin, että olemassa olevat sisällöt säilytettiin WordPressin hallinnassa. Tämä loi myös haasteita, koska suunnittelu piti toteuttaa niin, että vanhat sisällöt uppoaisivat mahdollisimman hyvin uuteen ulkoasuun. Tavoitteena oli myös, että uusia osioita voisi ottaa vähitellen käyttöön, koska eri maiden sivustoilla oli erilaisia toiveita.

Projekti piti sisällään mm.
- Visuaalisen suunnittelun
- Käyttöliittymäsuunnittelun
- Style Guiden luomisen
- Teknisen toteutuksen (WordPress)
- Ylläpidon ja jatkokehityksen
- Projektin johdon